We gathered previous studies and interviews done by UX research in the past. In addition, we did a heuristics evaluation and a structure analysis.
Improving access to documents for a large brokerage firm
Professional project · 6 months

Overview
For customers of a large brokerage firm, finding the right documents was difficult. What design changes would make that process more efficient?
Background
A technology migration in the documents area of the website evolved into an opportunity to upgrade the user experience. We redesigned all of the pages in the main documents area, including statements and tax forms.
My role
For the majority of the time I was the only designer on the team—another designer joined me towards the end. The team had a squad lead, a product owner, 3 developers and a scrum master.
Outcomes of the redesign
+1.4 points
Sentiment increase for users <50
from 2.6 to 4.0
4.4 sentiment
For users under 35
Up from 3.0
+230%
People who accomplish their goal
From 30% to 70% of all users
Table of Contents
01. Research + Analysis
Original screens

Gathering and analyzing user data

- A screenshot of our heuristics evaluation
- Structure analysis, with problem areas marked in red
Research insights
Information hierarchy was off
In document pages, secondary actions and information were too prominent, reversing the hierarchy of information
Paths to documents were confusing
Paths to documents were hidden or unnecessarily complex, with lots of intermediary screens
Unexplained choices led to perceived opacity
Company jargon was abundant, and firm-specific practices were not explained clearly to users
02. Defining opportunities: User personas + journeys
We built a user journey for each of the three personas we created based on the research. This helped us understand their issues and find opportunities for improvement.

Sara, life-event user
Sara is a customer service manager buying a home for the first time.
Sara needs to send some statements to the bank, but she doesn't look at those often and doesn’t know where to find them.
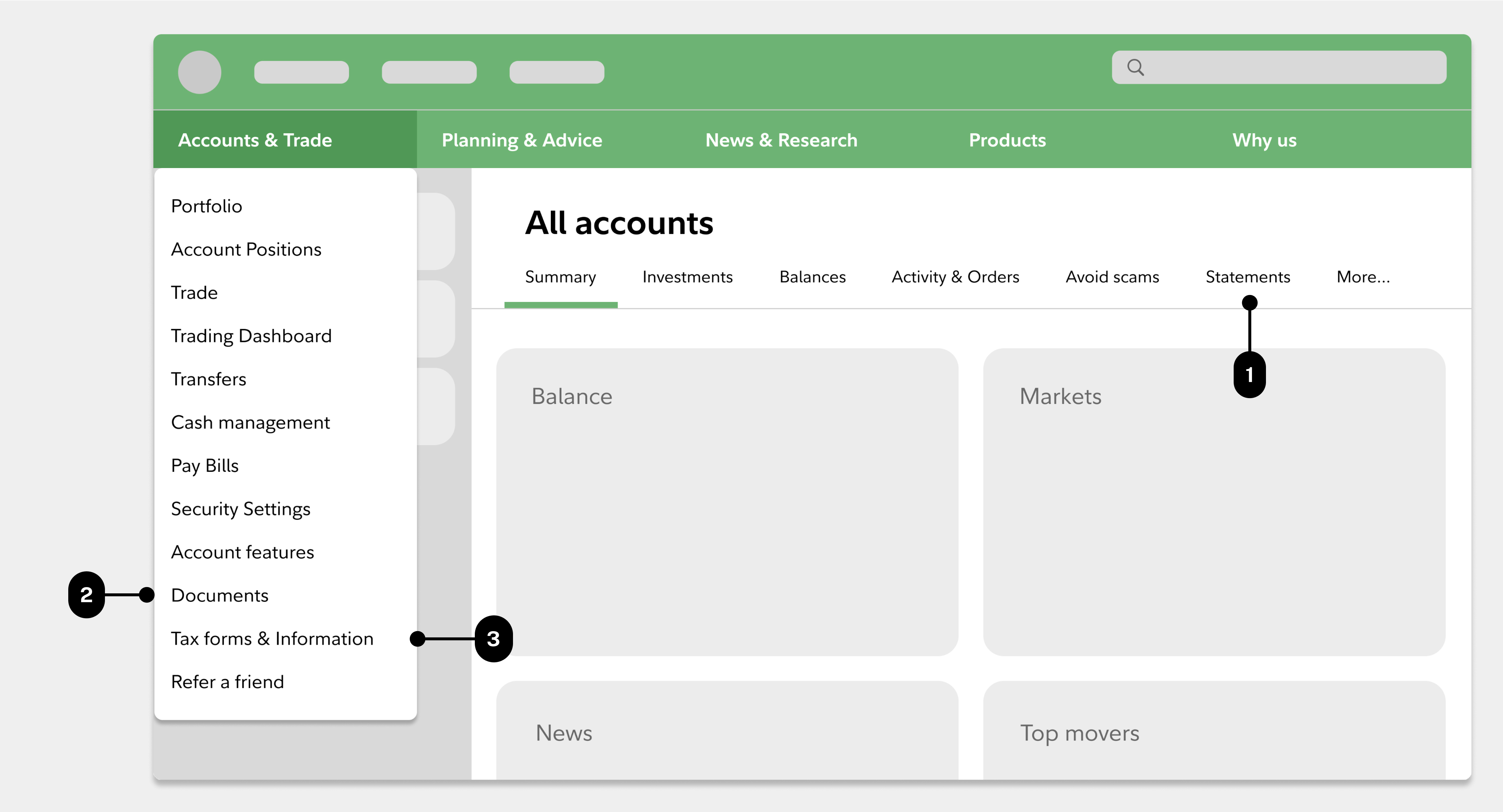
01. She logs into her brokerage website and is overwhelmed by the landing page options. She eventually finds the Statements tab and gets to the right place.
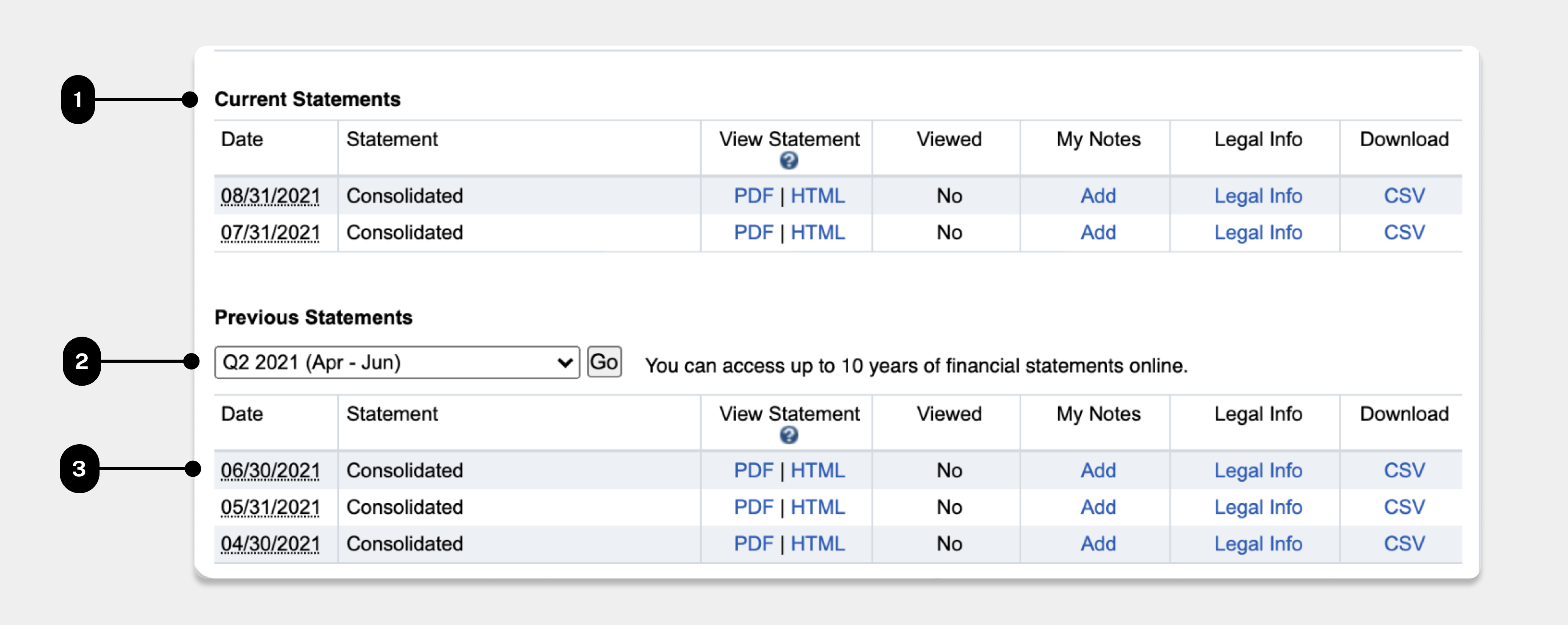
02. There, however, the two sections confuse Sara, since she sees the same statement in both. She also sees very few results at first, since they are pre-filtered by quarter.
03. When she starts downloading documents, Sara isn't sure what's in each one until she opens it. Only some of her statements are combined; some have a specific date, but others cover a bimonthly or quarterly statement.
04. A few times, Sara forgets what she's downloaded and ends up with duplicates, which she deletes at the end of the session.

- The long horizontal menu in the original design

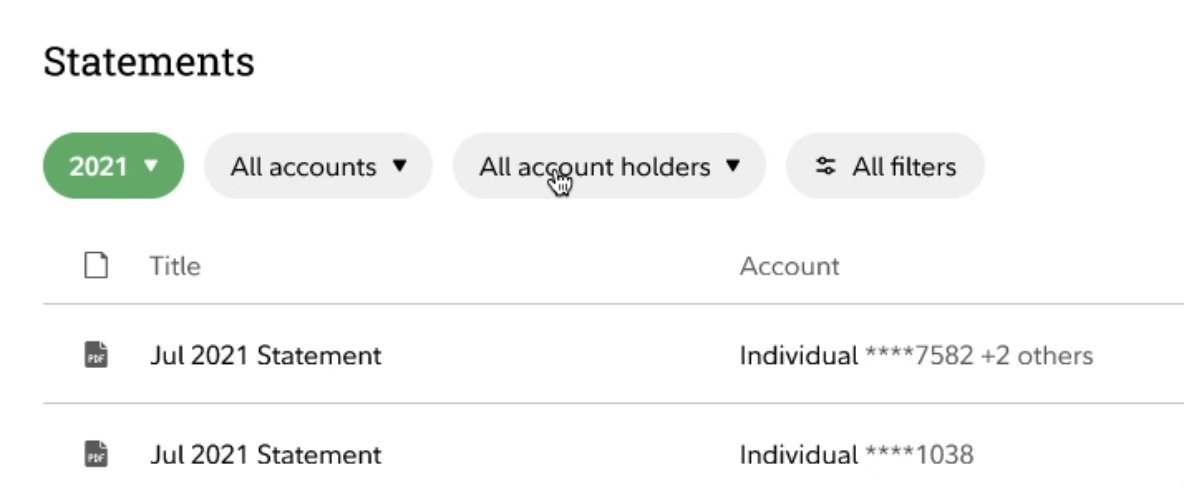
- The first section had duplicate statements.
- Pre-filtering by quarter showed very few results.
- The rows were busy and didn't include enough info.
Issues
Too much time to find statements area
Document rows don't have the right information
Easy to forget what documents have been downloaded
Opportunities
Reduce # of choices in the landing screen
Make filters and rows more relevant
Add bulk actions and document sharing features

Luis, sporadic user
Luis is a consultant in his twenties, and is trying to save more money, so he recently opened a brokerage account and a Roth IRA.
01. He logs in and can’t see a link to his forms.
02. He finds the email about his taxes, and the link goes to an info page with a button to his tax forms. Finally, he lands in the right place.
03. Once there, he's confused about his tax forms, especially since new finance laws have passed recently and he's unsure how they affect him. He goes back to the info page to read the FAQs, but they are very general and don't apply to him.
Luis would love contextual, personalized help and learning content to understand what’s happening.

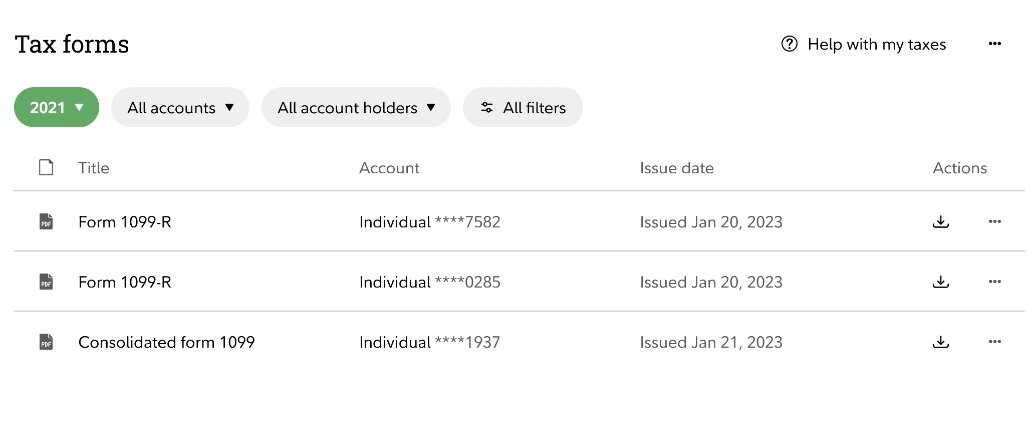
- Taxes is under the Statements tab, but this isn't obvious
- Few customers use the dropdown under Accounts & Trade
- The link to Tax Forms goes to an information page
Issues
Trouble finding tax forms
Unclear why he's getting certain forms
Difficult to get to learning content
Opportunities
Improve labeling and simplify getting to tax forms
Introduce info that applies to the user’s situation
Offer learning content contextually

Bert, active user
Bert is a financial advisor who monitors his and his clients finances regularly.
01. He downloads most documents in a CSV format and plugs the numbers into Excel for his records.
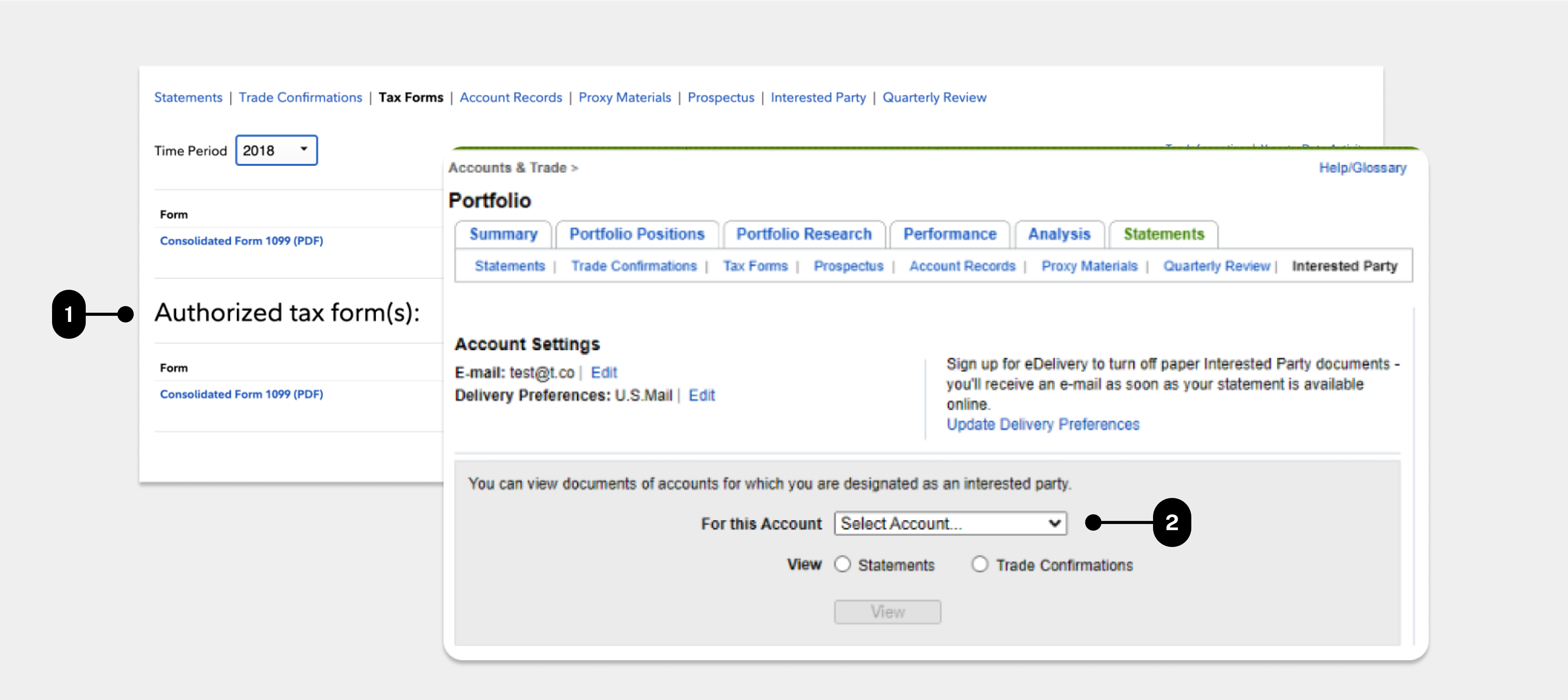
02. To find documents for his client, he goes to the Tax Forms page and downloads their documents.
03. He then goes to the Interested Party page, picks the account he's looking for, and downloads other documents from there.
He's frustrated because he finds it difficult to access different documents for his various clients.

- Being an authorized user gives access to someone's tax forms, in the Tax Forms page.
- Being an interested party gives access to other documents, under the Interested Party page.
Issues
Difficult to navigate between client's documents
Has to independently download lots of documents
Opportunities
Standardize access to other people's documents
Offer bulk actions
03. Areas of focus
Our research & analysis revealed that users had trouble accessing documents and scanning rows for relevant information. What should be our focus to meet user needs?
Increase findability
Improve the visibility of documents and make the list more relevant & scannable
Enable learning
Provide an accessible location for answers to document questions, and individualized context
Improve capabilities
Start with a broader filter, add more filtering capabilities, and build useful features like bulk download
04. Ideation
We went through many different possibilities to find a design that would address existing problems.

Throughout the process, we ran into a lot of legal and technology limitations, meaning we could only make targeted interventions. For instance, we couldn't make changes to screens outside of documents, or incorporate the ability to share statements directly with another company or institution.

05. Testing our first prototype
After going through our different iterations and working with different teams, we came up with a prototype to test and identify potential issues.
This first prototype featured a simplified design, scannable rows with relevant information, an integrated list with other people’s documents, and contextual help.

What worked
Finding documents: Users found the documents area easily. Row information helped them scan documents fast.
Secondary actions: Users could find secondary actions like combining statements and downloading in CSV format.
Bulk actions: Bulk actions were easy to find and worked as expected
What didn't
Filtering: Users expected the pre-filtered list (a tech requirement) to default to the current year.
Other people's documents: Testers didn't recognize the icon as indicating other people's documents on the list.
Taking action: Some users didn't know how to open their documents without an icon to do so.
Accessing learning content: While users found the FAQs easily, the "load more" was bothersome.
06. Redesign
We fixed the issues that came up during the test, adding a filter to see documents by account owner, changing the pre-filtered list to a year, and making progress with new features like a side panel for learning content.
Comparing the redesign to the original experience
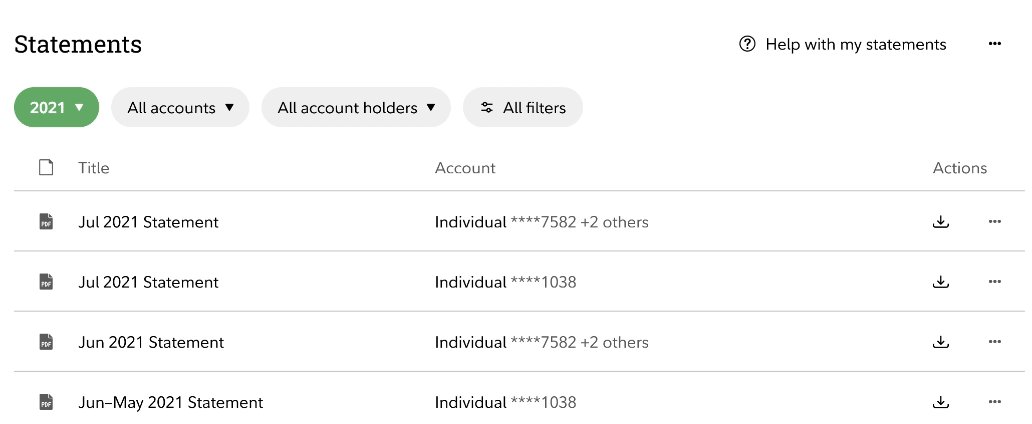
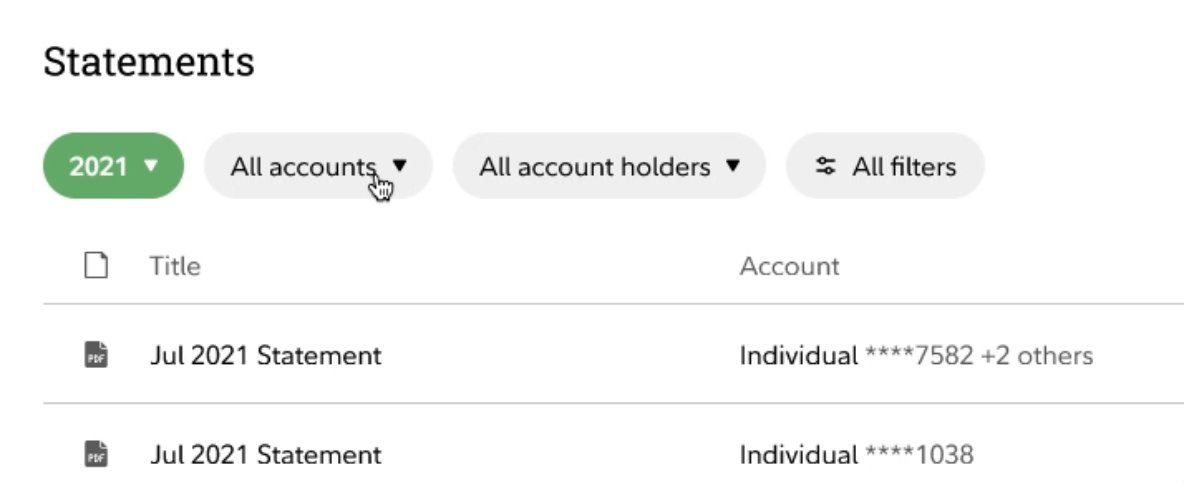
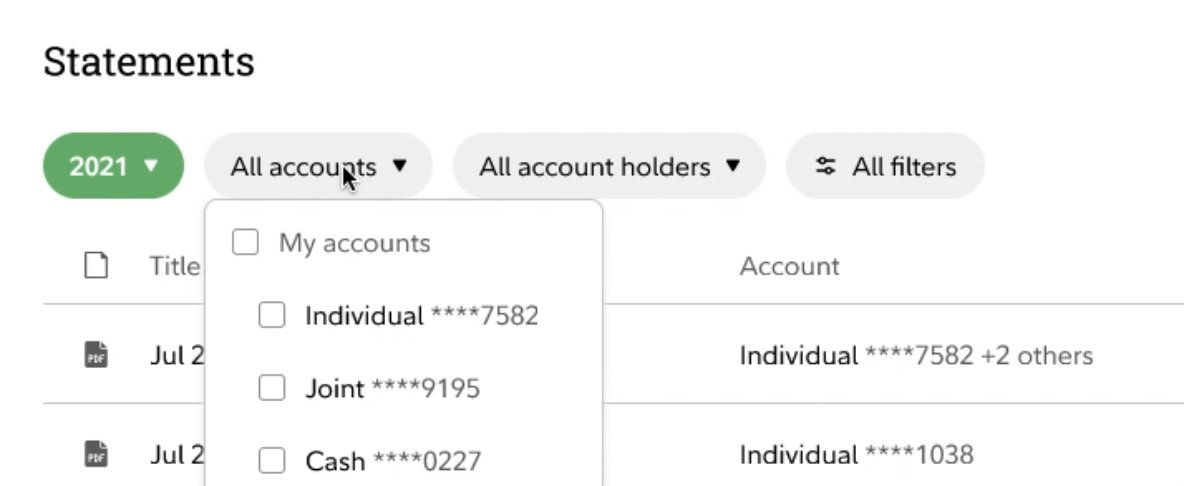
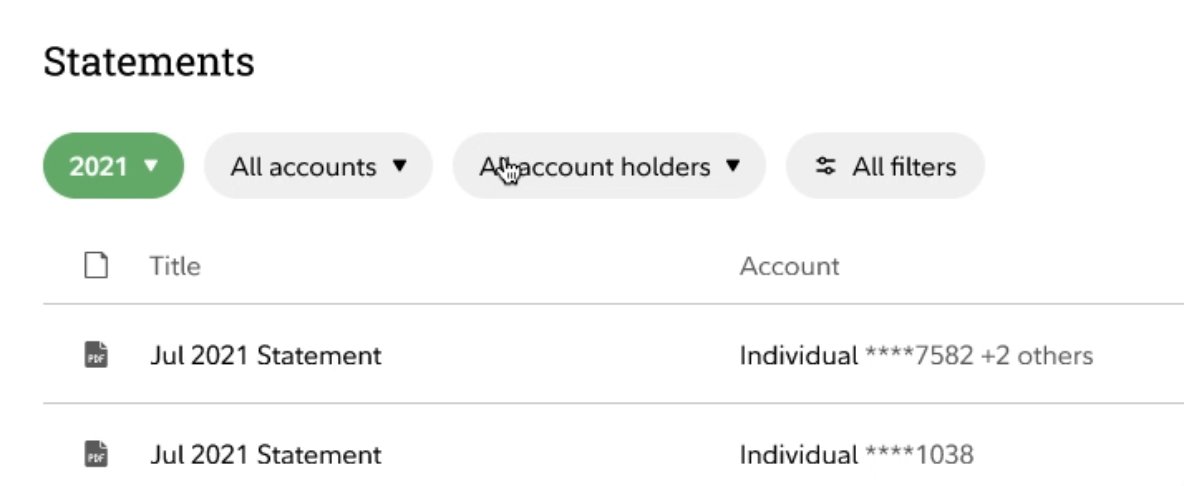
We changed the menu formats to add visibility, reduced the area and emphasis of secondary content, expanded filters, and simplified document rows (while adding more relevant information like included accounts).

How we met our goals
Increased Findability
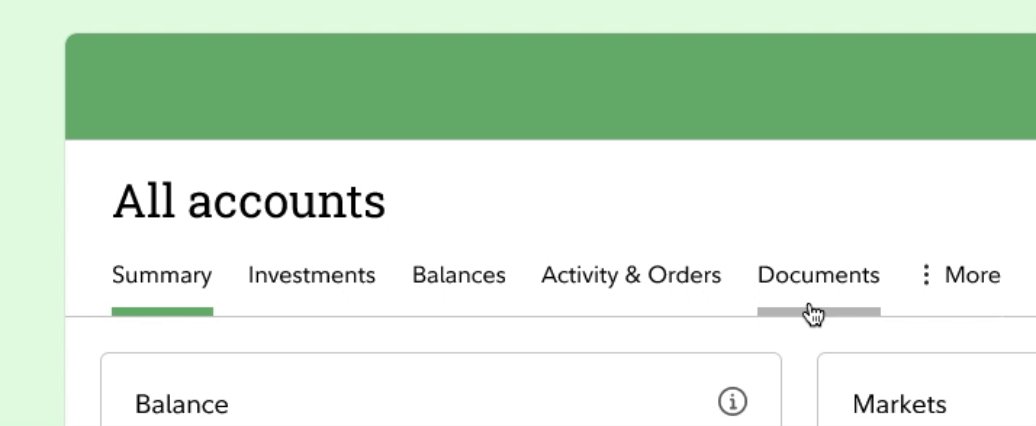
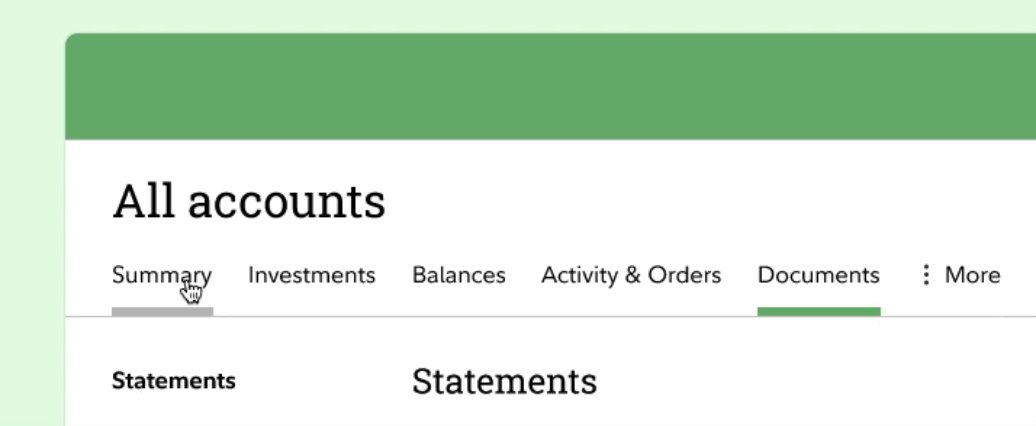
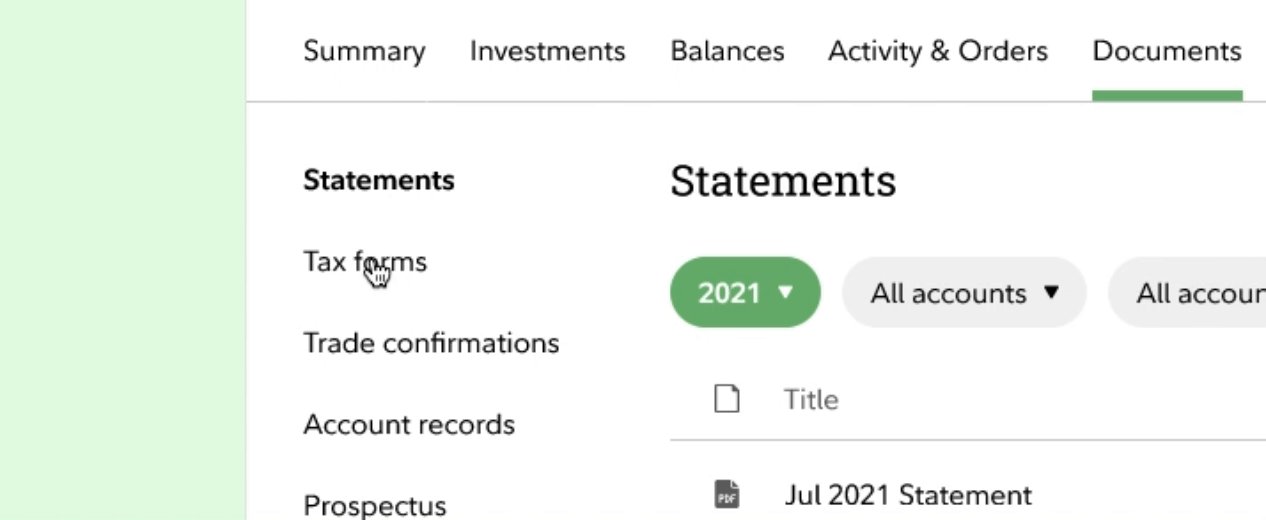
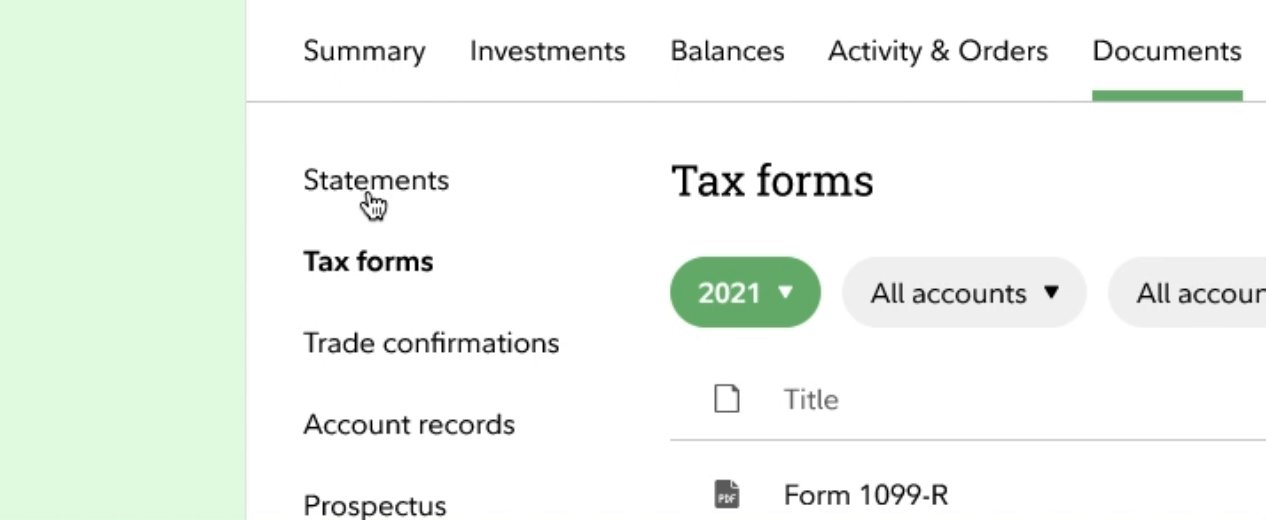
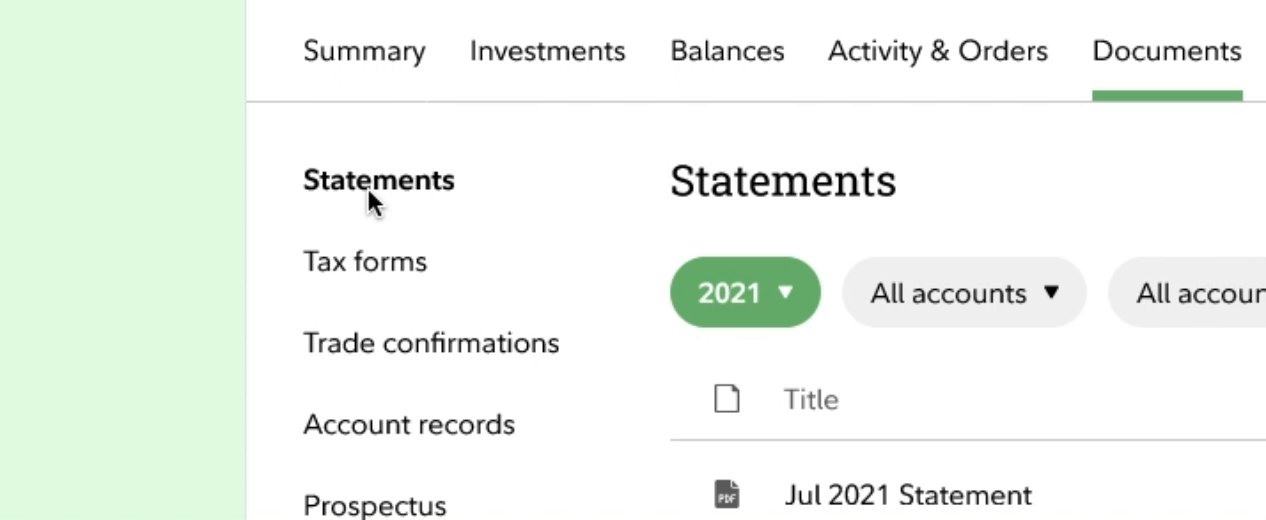
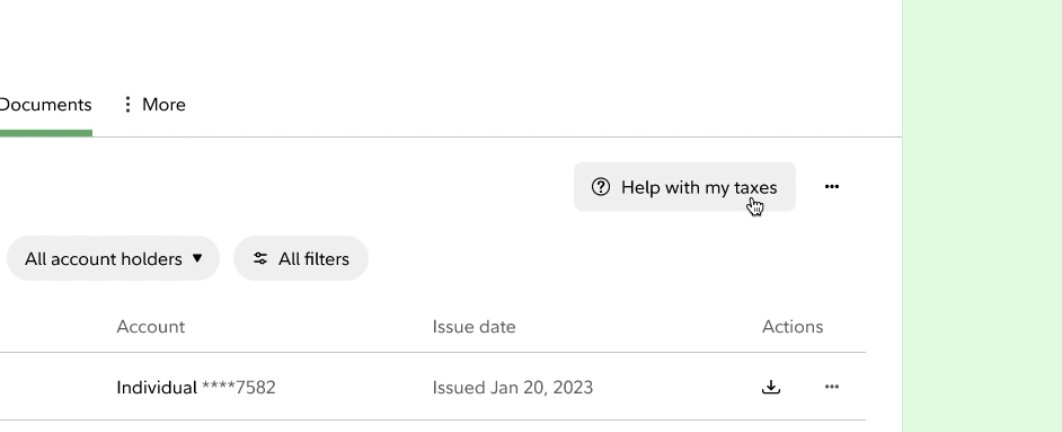
01. Simplified tabs
We couldn't remove any tabs, but we worked with other teams to reduce the cognitive load of the menu: We placed low use tabs under an ellipse, and changed the documents' tab label from Statements to Documents to reduce confusion.
The changes increased the click-through rate on the tab by 428%.

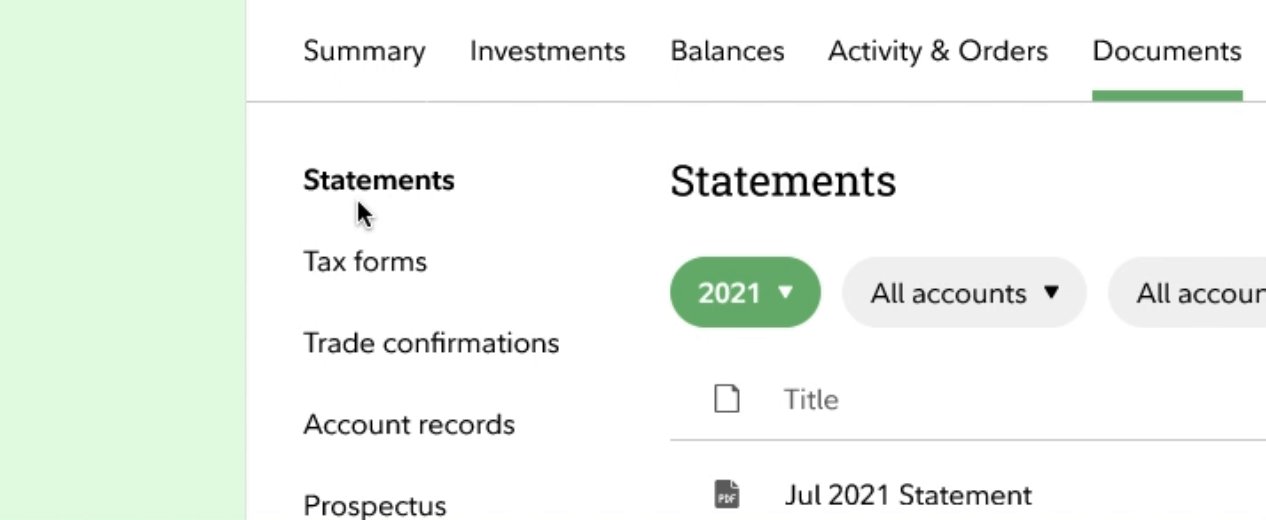
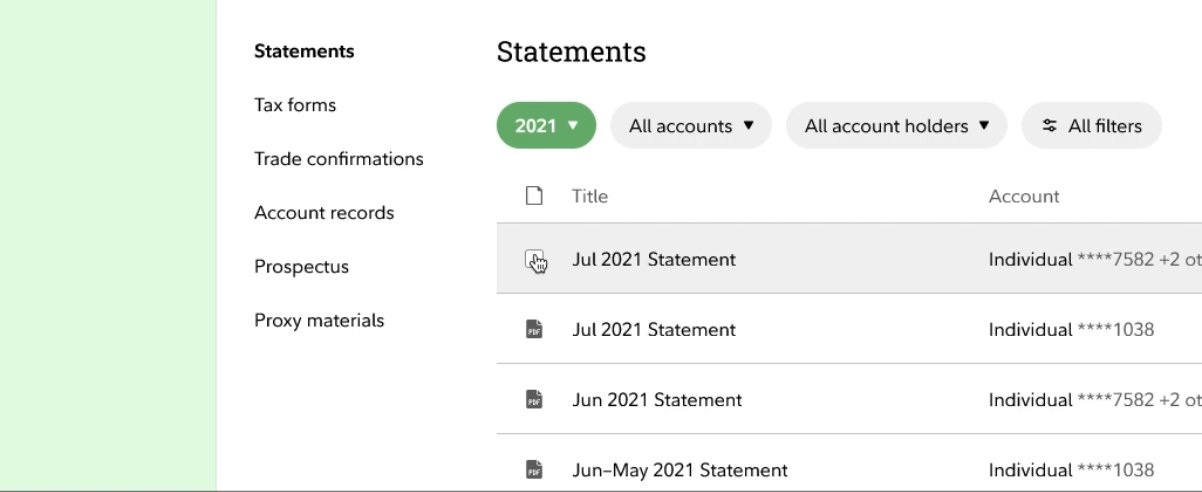
02. Vertical submenu
We changed the documents submenu format from horizontal to vertical, so it has a better visual separation from the tabs.
Since more document types would be added in the future, this format also allowed the menu to scale.

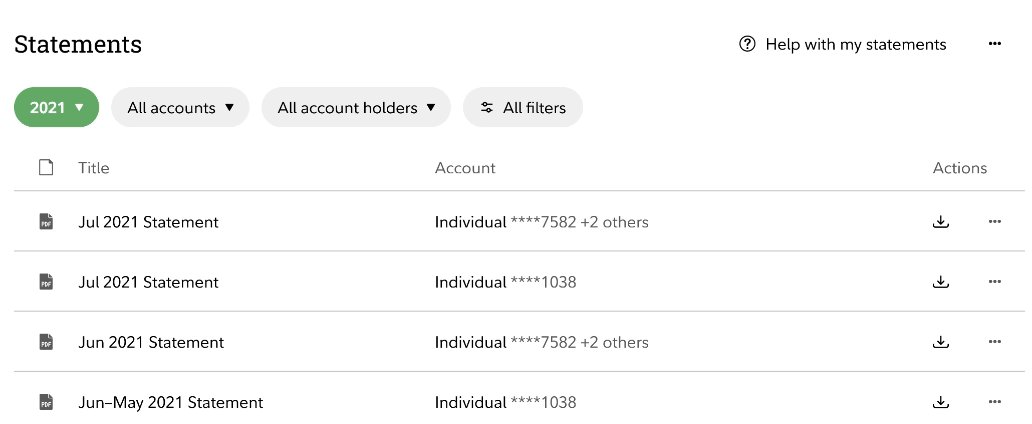
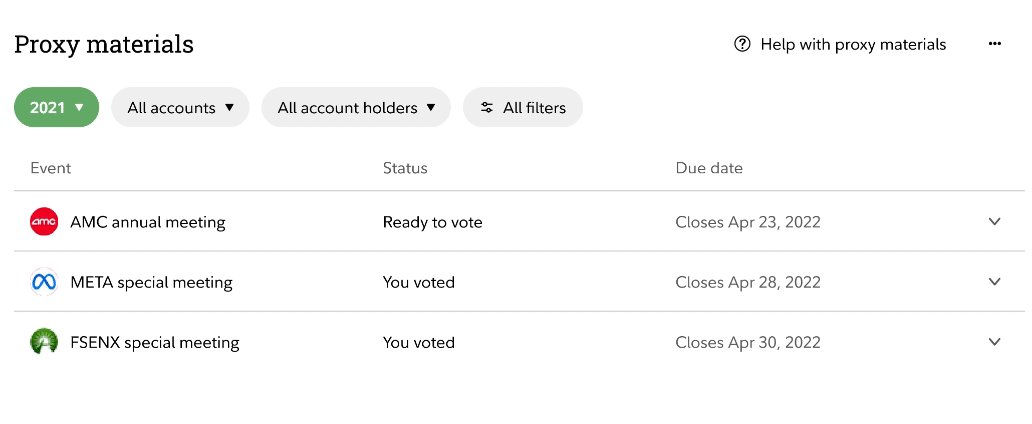
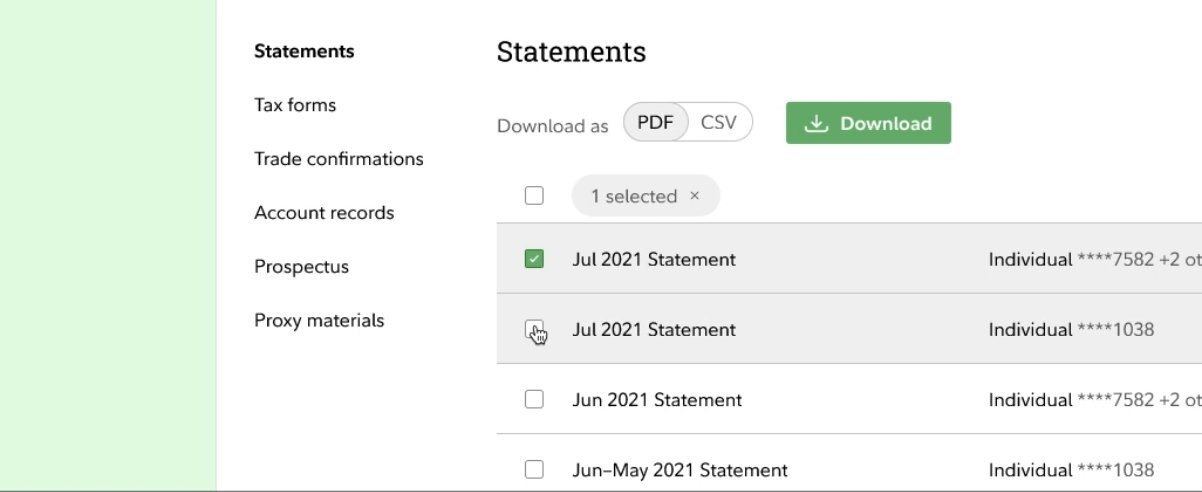
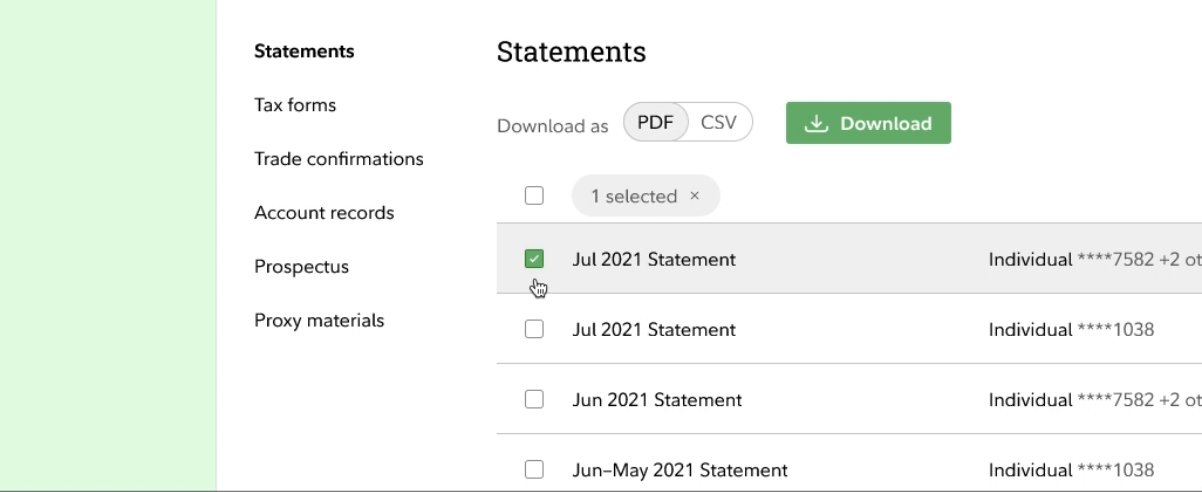
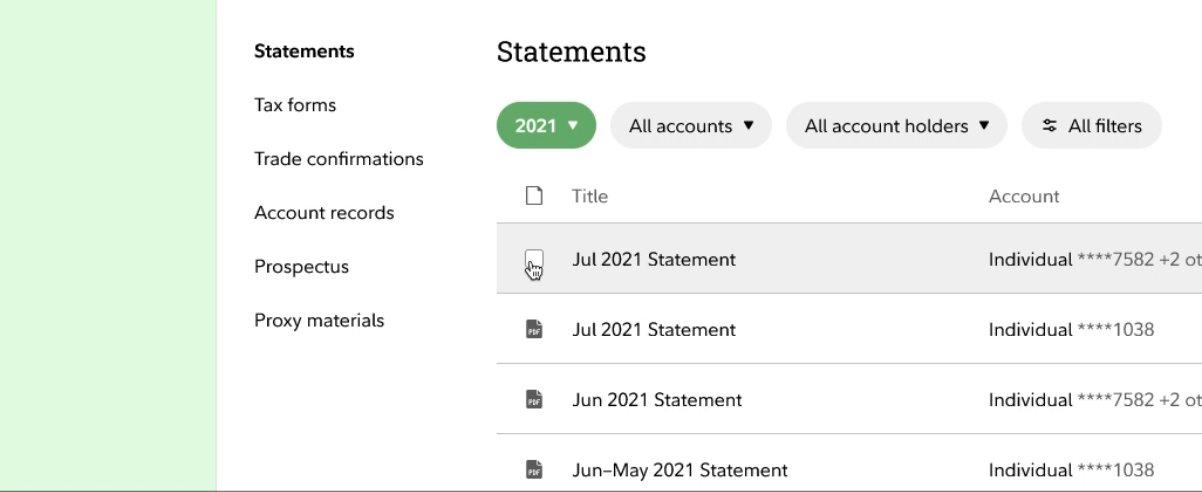
03. Scannable & informative rows
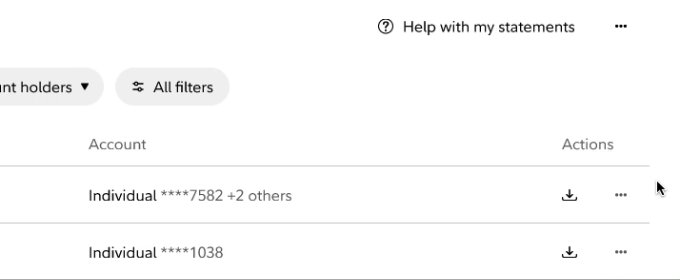
We spelled out the document date—and the date range, in the case of statements— and reduced the amount of columns. We added a download icon for PDF download, and additional actions under an ellipse. Actions are in the last column across document types, making the design more consistent.
Lastly, we avoided jargon like consolidated, instead showing the accounts included in each statement, so users know what they are getting before opening a document.

04. Coherent page hierarchy
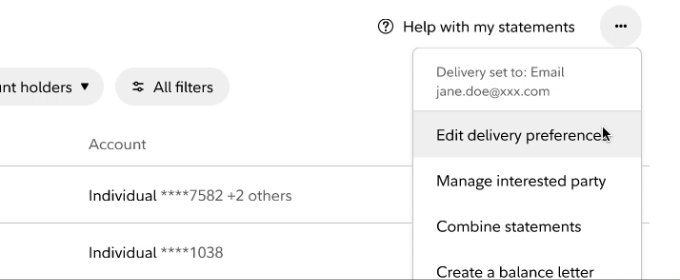
A large portion of the screen in the original design was devoted to secondary actions like changing your delivery method—a link which appeared three times in some cases.
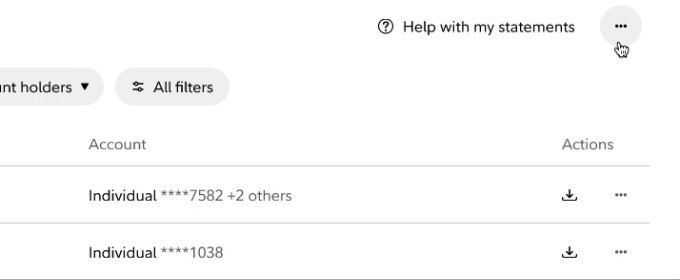
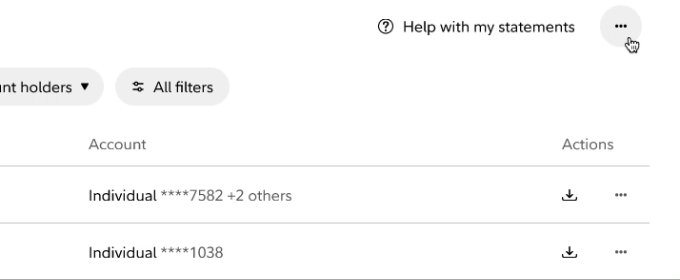
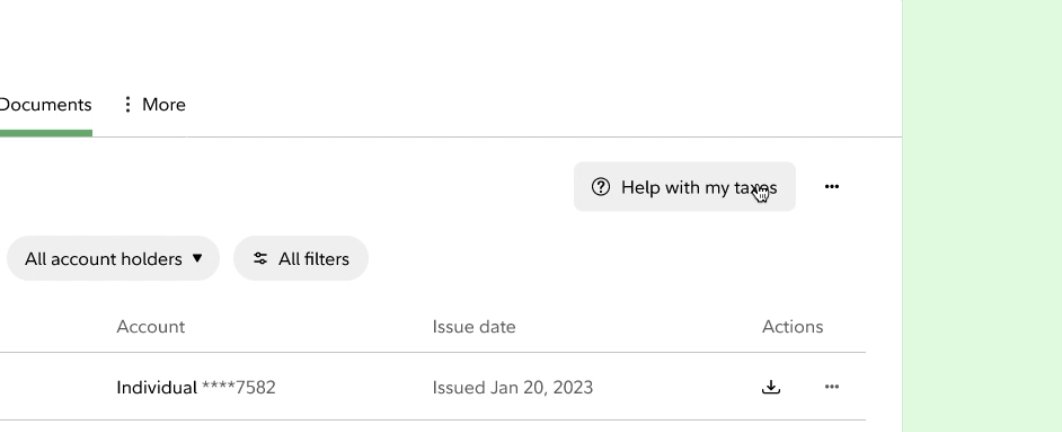
We reduced the clutter on the page by avoiding duplicative information and grouping secondary actions under an ellipse next to the page title.

Better Learning
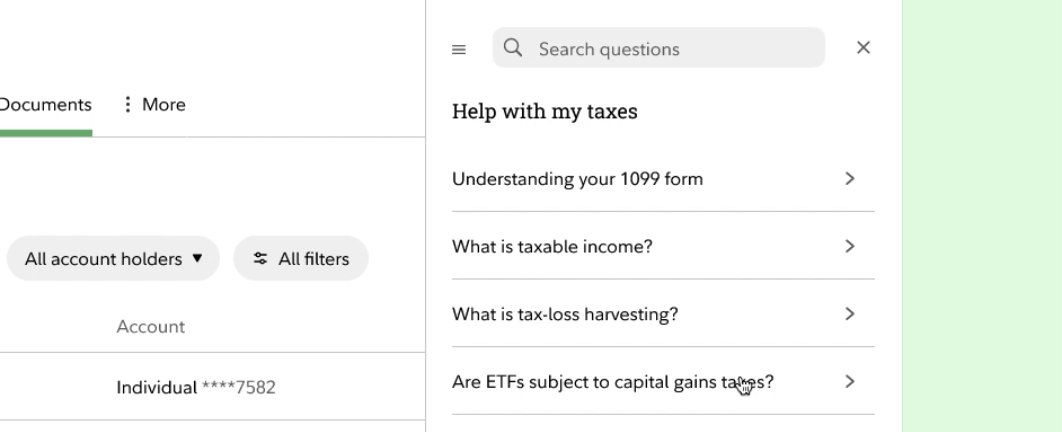
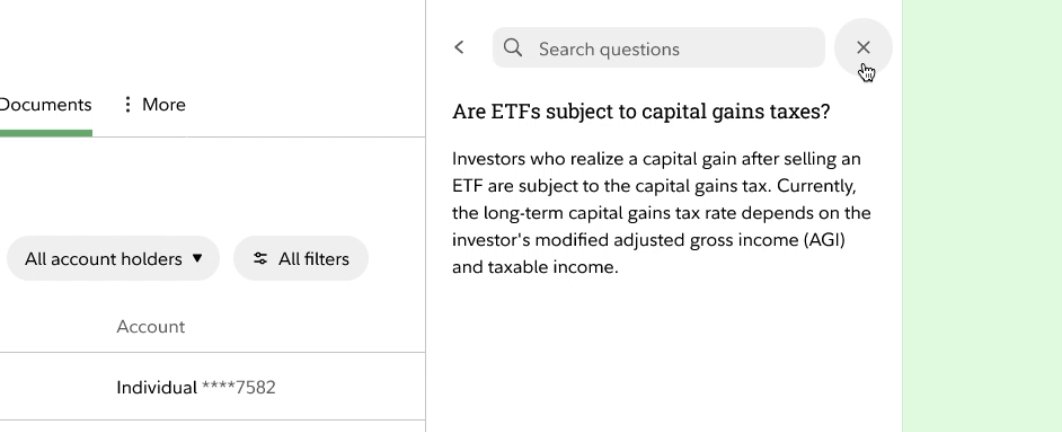
Contextualized help
Later in the design process, we became aware of a service that was easy to implement, and would open a sidebar where FAQs could be shown in context. This felt like a better solution than our first prototype, since limiting the amount of documents to 6 felt restrictive in other document pages where there could be lots of entries, like trade confirmations.
Eventually, this might show more personalized information, such as how new laws affect each user specifically.

Improved Capabilities
01. Consistent & comprehensive filtering
We added the ability to filter by account owner and account, changed the default filter to current year—from current quarter in the original design—, and added these filters across document types.

02. Bulk actions for more efficiency
Although bulk actions are not the primary purpose of the page, they are available to users when they want to make batch downloads.

Production and user response
During unmoderated usability tests, users rated the design highly. Unfortunately, what went into production was a limited release of the statements page, which didn't include bulk downloads or a side panel, among other things. Before we could fix these issues, the team transitioned to focus on designing a broader documents experience.
What was pushed to market, however, increased user sentiment by +1.4 points, and users where on the whole much likelier to accomplish their goals than before the redesign.
Takeaways
In this project, I learned a lot about accessibility, like the importance of headers, labeling, and clear action buttons. I also learned how to work within a team and communicate often with developers and business partners, and to work around technology and organizational limitations.
The team's next steps are to design a document center that includes documents from across the enterprise, not just from individual brokerage products, as well as documents uploaded by the user. In addition, a main goal is to improve tax education across the experience and give individualized, contextual information about each user's taxes.